 Guest post by Sherry London.
Guest post by Sherry London.
Controversy is obviously fun (if it is polite), and developers can argue all night whether Illustrator or Photoshop is better for surface structure design. Each side battles due to their very own viewpoint. The “true” response is that you might want the two of you, so when when it comes to ‘which is way better’ concern, it completely hinges on just what you’re trying to do.
Both tend to be Adobe programs, and in case you subscribe to the Creative Cloud, you obtain all of them both—along with the rest within the “Creative” pair of programs. I do believe Creative Cloud is the greatest discount I’ve seen in years, but I was formerly having to pay over $1000 every 18 months to update both Mac and Windows versions of the Master Suite.
The technical distinction between Photoshop and Illustrator hinges on two terms: raster and vector. Understanding what they're helps it be less complicated to learn which system is better at which task.
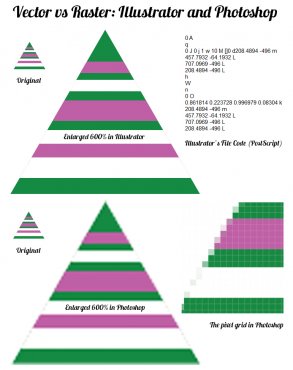
A raster file is made up of pixels. Picture your monitor full of graph paper. If you then color in different small grid squares, you have a screen that resembles pixels. It has most of the pros and cons of graph paper and. You can easily chart down any such thing and change a single square (pixel). However, if you wish to move a group of pixels, you ought to make a specific selection because there’s no chance to share with one grid square or pixel from another. If you opt to expand your picture, it begins to look soft, show the pixels, and turn actually ugly!
One more thing that a raster system can’t do well will be make a sharp diagonal or curved line. Once more, consider your graph paper—or a piece of needlepoint or counted cross stitch. Horizontal or vertical lines tend to be good; diagonal outlines start to “stair-step”. Photoshop copes with this specific with the addition of colors over the edges of brushes that half way between your brush color and colour of the pixels under it. This is called anti-aliasing. It creates the curves and diagonals a whole lot more pleasing to see, but if you'll want to deliver a pattern to a factory for screen publishing, it may considerably increase the few colors inside picture and also make it needed for you to index the file to cut-down the number of colors. Now your diagonals stair-step once more.
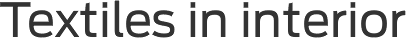
So, what’s a vector file and exactly how could it be various? If a raster file inside real world could be graph report, then a vector file will be a road map that renders a trail behind it. It can show the place to start an object, how-to far to attract the range, with what course, so when to turn it around. It knows the thought of circles, lines, rectangles, as well as other geometric objects. It knows color aswell, but only shade that fills a whole object on the inside or exterior. The particular base component of an Illustrator file is program rule that you develop once you draw the things.
 whenever I very first discovered computer visuals, I discovered to publish a course that showed me the things I developed. The creators of Illustrator turned that around in order for musicians and artists will make the forms they desired and also have Illustrator compose the program to print it.
whenever I very first discovered computer visuals, I discovered to publish a course that showed me the things I developed. The creators of Illustrator turned that around in order for musicians and artists will make the forms they desired and also have Illustrator compose the program to print it.
Performs this vector method have a benefit? Yes. This means that one can take this code-that-draws-the-shapes and tell that it is any dimensions you need. It is possible to enlarge and reduce it and stays crisp and obvious. Would you like this image inside a locket in your neck? Illustrator can do that. Would you like it in the roadside billboard? Yep—Illustrator can do that and. Exact same file—no issue.
So, just what can’t Illustrator do? It willn’t understand pixels. It can’t affect the colors simply of a shape—only regarding entire thing.
I'm sure We haven’t solved the old dilemma of which program to utilize. If you start out by drawing your photos while wish regions of solid color and sharp forms in structure, you’ll probably want to use Illustrator. But if you want to design in paint or combined news first and want much more creative freedom, Photoshop will better suit your needs.
Both programs have actually work-arounds to support the tasks which they can’t do. In the event that you understand both programs, you’ll become adept at going among them freely. We often start with generating forms in Illustrator and establishing the idea for a layout indeed there. I quickly brings it into Photoshop and include wild textures and a lot more complexity. I could in addition come from Photoshop and end in Illustrator; the possibilities are limitless if you make the programs come together. As printing for style and materials becomes more digital, along with limits will become less of an issue. So, delighted creating!