
 Repeat or smooth habits look great on posters, textiles and iPhone situations. They provide themselves to a number of mediums including printmaking, illustration, graphical design and typography. So when you look at the grand old RB custom of learning about things, we’ve whipped up a tutorial showing you the way generate a repeat pattern in Adobe Illustrator.
Repeat or smooth habits look great on posters, textiles and iPhone situations. They provide themselves to a number of mediums including printmaking, illustration, graphical design and typography. So when you look at the grand old RB custom of learning about things, we’ve whipped up a tutorial showing you the way generate a repeat pattern in Adobe Illustrator.
Top: an array of habits by performers on RB. Click on the photos to understand initial works.
Above: iPhone situations by Ekaterina Panova, Kotopes, Socialite and Ella Tjader.
The First Step: Setting Up Your Document
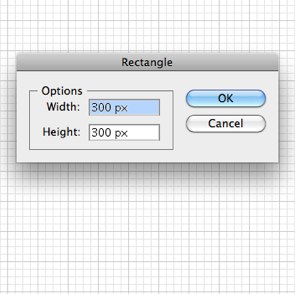
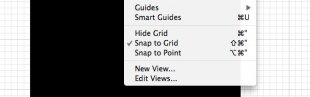
 Open a new document in Illustrator. How big is the document isn’t also essential providing it's not small. We’ve made ours 600 px x 600 px. Visit your view selection and start ‘show grid’ (⌘* for the shortcut lovers). So now you need certainly to produce a 300 px by 300 px square by picking the rectangle shape, pressing everywhere in your canvas and typing in the values. Provide this square a fill shade that may briefly work as your back ground color. Once we create the pattern swatch we’ll provide a transparent back ground but during this period a solid back ground supports placing your photos and working out of the best colors for the elements that define your design.
Open a new document in Illustrator. How big is the document isn’t also essential providing it's not small. We’ve made ours 600 px x 600 px. Visit your view selection and start ‘show grid’ (⌘* for the shortcut lovers). So now you need certainly to produce a 300 px by 300 px square by picking the rectangle shape, pressing everywhere in your canvas and typing in the values. Provide this square a fill shade that may briefly work as your back ground color. Once we create the pattern swatch we’ll provide a transparent back ground but during this period a solid back ground supports placing your photos and working out of the best colors for the elements that define your design.
A couple of riveting screenshots. The values for the square and – taa daa! – the square with a black fill shade.
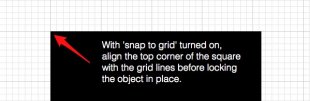
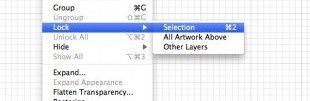
At this point it’s worth locking this form on grid. Select view > break to grid and place the square during your canvas, aligned utilizing the straight and horizontal grid lines. Aided by the rectangle nevertheless selected, visit your object menu and choose lock > choice (or ⌘2). this may end you inadvertently moving it at any point then kicking the pet if your elements don’t make correctly at the end.
this may end you inadvertently moving it at any point then kicking the pet if your elements don’t make correctly at the end.
2: Placing Your Elements
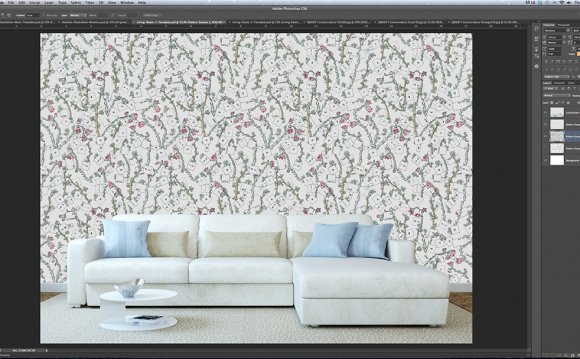
Firstly you’ll need a bunch of elements in order to make up your pattern. You can choose to develop these utilizing Illustrator or hand draw all of them, scan, convert to vector and put them on your own canvas. First and foremost, they should be vectors therefore you’re able to measure all of them in dimensions. We’re likely to use some vector images we developed earlier in Illustrator.
The target is to perfectly replicate the current weather on edges of colored square. If a feature appears on the top side of your fabric, it needs to can be found in the identical place on the lower edge. And same relates to the left and right sides. Any element put in the part has to be completely replicated in most four corners.
Both solitary best tips when working with this technique generate a repeat structure tend to be your ⌘f shortcut plus change device. Everybody knows the old ⌘c, ⌘v – your backup and paste shortcut. ⌘f is a shortcut for ‘paste in front’. Permits one to place a duplicate backup of your factor exactly in front of the initial, and when with the transform device, this is quite useful.
Bear in mind exactly how we made the black square precisely 300 px by 300 px and locked it in position? By the addition of +300 or -300 into the x or y values within transform box, you can easily go your copied image precisely 300 px in a choice of path, so it’s in the correct place for your repeat design.