
 Design habits are reusable solutions to common dilemmas. They considerably increase the style procedure, providing manufacturers a standard language of UI paradigms to work with.
Design habits are reusable solutions to common dilemmas. They considerably increase the style procedure, providing manufacturers a standard language of UI paradigms to work with.
However some habits have become so dominant that developers default to utilizing what everyone else is utilizing, without actually understanding if it’s the best design with regards to their item or otherwise not.
Limitless scrolling where users want to leap backwards and forwards between pages. Masonry grids for text-based web sites in which linearity is very important. Hamburger menus in which there’s enough room to record out of the selection things. These are merely a couple of examples of popular habits being misused.
As manufacturers, we are able to do a lot better, by comprehending just what patterns are appropriate into specific problem we’re wanting to resolve. It’s possible for developers to simply default to what’s popular right now. We’ve already discussing gimmicks and patterns in user interface design, nonetheless it’s a concern in most aspects of product design.
At Intercom, we recently experienced a situation where we had to select between two widely used patterns – folders and tags. By revealing exactly how we made the decision about that has been the most effective pattern to make usage of within product, hopefully to help you think somewhat deeper about patterns when up against similar issues.
The task brief
Intercom allows you to send communications to users at tips in their life time with your item, according to activities they’ve taken or if they satisfy specific criteria. These car Messages are saved and will be provided for people as they meet the problems that are connected to the message e.g. “paying customer” and “signed up under 10 times ago” and “has utilized feature X”.
So far, every one of a customer’s communications were shown in an easy list view. That worked really as long as you just had a small amount of communications that could be scanned at a glance. But while you started to create increasingly more emails, it became more difficult maintain track of them and just how they associated with both. We needed to design an easy method to arrange all of them.
 Assessing the prominent habits
Assessing the prominent habits
There are two prominent design patterns for arranging things – tags and folders. But folders come from a different sort of age, right? Tags were very first popularized by Flickr and Fabulous a decade ago and today we see them every where. Tags became therefore dominant, there have been heated talks about whether folders are dying down totally.
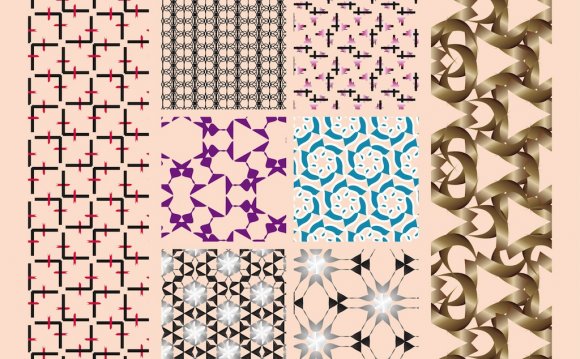
The simple option would have been to stay on tags, and leap forward to designing the communications. But we went back to very first principles, and know very well what are the fundamental differences when considering tags and files. With what context is certainly one better than the other?
Design objective – one purpose per message
Whenever communicating with your web visitors, it is appealing to pay for just as much ground as possible, to throw in a study question with a brand new product announcement. But you'll progress outcomes in the event that you target particular audiences, like asking individuals who've utilized the newest feature to give you feedback on it. We want to boost the success of our customer’s communications, and being in a position to associate a message with just one group underlines this behavior. Like that, you can have your onboarding emails within one folder, and your analysis emails in another.
Design constraint – message amount
Intercom consumers have between 5-100 live car Messages, in order for’s the volume we needed to design for. Folders work nicely with this number of emails. Files are basically made for searching, which we can do effectively with as much as 100 things. Tags are more efficient for bigger information units, given that prominent communication is search. Whenever you tag an object, you may be successfully selecting the terms that you may use to find it at a later date.
Future proofing your designs
As we were defining the problem we had been trying to resolve and exactly why, we additionally needed to verify our decision paired the lasting item roadmap. We’re planning to present a simple solution to produce a number of attached car communications. A folder structure much better suits into this model. When we were to present tags today, and later knew we required a folder construction for sets of linked messages, we might introduce unneeded complexity. We would have two similar, but completely different kinds of things.
Gmail suffers an equivalent issue; they will have folders and labels that really do the ditto. This will be one of many possible issues of choosing a design pattern considering popularity. Whilst it may seem the right choice during the time, you need to give consideration to how it could impact on your personal future item plans.
Patterns of habits
Given the factors above, we made a decision to make use of an easy to use, one-level folder system for arranging car Messages. But even after choosing to make use of folders, we however needed to choose the right folder structure. Whenever they be expandable, go to a web page or should we utilize the master-detail user interface? The design procedure didn’t end as we settled on files. We'd to adapt a pattern that met our very own challenges. We had to understand the style objective and constraint, stay true toward future product roadmap, after which iterate on numerous different folder designs.